BlurFilter Component
Overview
This component applies a blur filter to the UI object it is applied to.
WebGL Demo
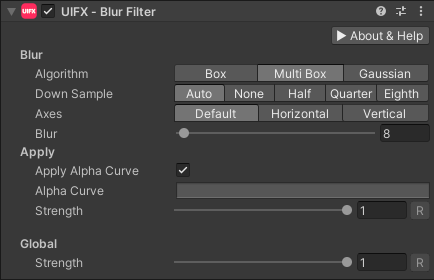
Properties

| Property | Type | Details |
|---|---|---|
| Blur | ||
| Algorithm | Enum | The blur algorithm to use. This affects the visual style of the blur as well as the quality and performance. Options are: • Box - The most basic filter resulting in a boxy blur result. At large blur radius this method will be slower than MultiBox.• MultiBox - Multiple box filters gives a very close approximation of the smooth Gaussian blur but at a much lower cost. (DEFAULT)• Gaussian - Highest quality but also most expensive to render. |
| Down Sample | Enum | How to downsample the texture before blurring. Downsampling gives improved performance, however the quality can be lower especially when animation the blur amount, but for still images it's usually not noticable. Options are: • Auto - Automatic downsampling will depend on the platform. Typically mobile platforms will get a half downsample. (DEFAULT)• None - No downsampling.• Half - Downsample to half the size.• Quarter - Downsample to a quarter the size.• Eighth - Downsample to an eighth the size. |
| Axes | Enum | The 2D axes to blur. Options are: • Both - Both horizontal and vertical blurring. (DEFAULT)• Horizontal - Only horizontal blurring.• Vertical - Only vertical blurring. |
| Blur | Float | Represents the maximum amount of blur (at Strength == 1.0). The value represents a fraction of the screen size that the Graphic occupies. So a value of 0.1 would create a blur with a kernel width 10% of the image width/height. Default value is 0.01, range is [0..0.1]. |
| Apply | ||
| Apply Alpha Curve | Bool | Allows easy toggling between using the Alpha Curve to control transparency or not, without losing the set curve. Default to enabled. |
| Alpha Curve | Curve | Optional curve to control transparency. The curve ranges from time [0..1] and value [0..1] and is useful for fading down the visual as the Strength increases. |
| Strength | Float | Strength of the effect. Default value is 1.0, range is [0..1] |
| Render Space | Enum | Which coordinate system use when rendering this filter. Options are: • Canvas: Render the filter before any transforms (scale/rotation/translation etc) are applied.• Screen: Render the filter after transforms have been applied. Read more about this property here. |
| Expand | Enum | |
| Global | ||
| Strength | Float | Global Strength scale applied to Strength all BlurFilter effects. Default value is 1.0, range is [0..1] |
Usage
Add this component to any GameObject that contains a UI Graphic component (eg Text, Image, RawImage, etc). The object will now render with an adjustable blur effect applied.
Usage with TextMeshPro
To use this filter effect with TextMeshPro use the Filter Stack (TextMeshPro) component.
Render Space
The RenderSpace property effectively controls whether the Graphic filter is applied before or after the Transform is applied. There are two options:
Canvas- This is the default mode for all filters. In this mode the filter is rendered to theGraphicbefore it is transformed into screen-space by the localTransformand by theCanvas. This means that any changes or animations to the transform (or it's parents) will not cause the filter to re-render (unlessCanvashas per-pixel mode enabled), which is a performance benefit! This also means that when theGraphicis rotated, the filter will not be aware of this, so the filter will rotate as well. Imagine as drop-shadow effect.Screen- This was the default mode before version 1.8.0 was released. In this mode the filter is rendered to theGraphicafter it is transformed into screne-space. This means that any changes or animations to the transform (or it's parents) will cause the filter to re-render which can become expensive. It has the advantage that it is possible to do some screen-aware options, such as clamping the filter to the edges of the screen, or extending an edge to the edge of the screen (for example in the Frame Filter component)
A summary of the differences:
| Feature | Canvas | Screen |
|---|---|---|
| Adjusting transform causes filter re-render | No (unless Canvas has per-pixel mode enabled) | Yes |