Long Shadow Filter Component

Overview
This component adds a visual shadow effect to the UI object it is applied to.
WebGL Demo
Properties

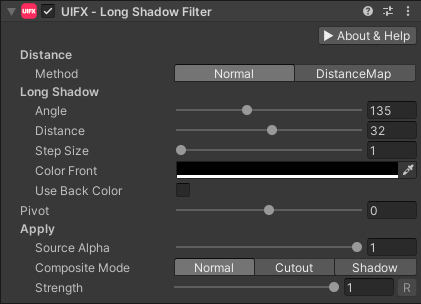
| Property | Type | Details |
|---|---|---|
| Distance | ||
| Method | Enum | Which rendering method to use. Options are: • Normal - This is best for shorter shadows, it's high quality but can become very slow for shadows with a high Distance value. (DEFAULT)• DistanceMap - This is very fast for shadows with a high Distance value, but the quality of the edge is not as high as the Normal method. |
| Long Shadow | ||
| Angle | Float | The angle that shadow is cast in degrees. Default value is 135, range is [0..360]. |
| Distance | Float | The distance in pixels that the shadow is cast. Default value is 32, range is [-1024..1024]. |
| Step Size | Float | The number of pixels to step over, it can be used to create a more pixel-art style. Default is 1.0, range is [0..64]. |
| Color Front | Color | The front color of the shadow. |
| Use Back Color | Bool | Whether to use the back color. If disabled the shadow will just be a single color. If enabled the shadow will have a front and back color with the gradient between the two. |
| Color Back | Color | The back color of the shadow. |
| Pivot | Float | The pivot can be used for animating the shadow. A value of -1 means the front is located at the position of the back. A value of 0.0 means the front and back are at their furthest distance apart. A value of 1.0 means the back is located at the position of the front. Range is [-1..1]. Default is 0.0 |
| Apply | ||
| Source Alpha | Float | Fades the source Graphic. Default value is 1.0, range is [0..1] |
| Mode | Enum | Which mode to use when compositing the shadow. Options are: • Normal - Long shadow is composited behind the source graphic. (DEFAULT)• Cutout - Shadow is rendered with the source graphic cut out from it.• Shadow - Only the shadow is rendered. |
| Strength | Float | Strength of the effect. Default value is 1.0, range is [0..1] |
| Render Space | Enum | Which coordinate system use when rendering this filter. Options are: • Canvas: Render the filter before any transforms (scale/rotation/translation etc) are applied.• Screen: Render the filter after transforms have been applied. Read more about this property here. |
| Expand | Enum |
Usage
Add this component to any GameObject that contains a UI Graphic component (eg Text, Image, RawImage, etc). The object will now render with a long shadow.
Usage with TextMeshPro
To use this filter effect with TextMeshPro use the Filter Stack (TextMeshPro) component.
Render Space
The RenderSpace property effectively controls whether the Graphic filter is applied before or after the Transform is applied. There are two options:
Canvas- This is the default mode for all filters. In this mode the filter is rendered to theGraphicbefore it is transformed into screen-space by the localTransformand by theCanvas. This means that any changes or animations to the transform (or it's parents) will not cause the filter to re-render (unlessCanvashas per-pixel mode enabled), which is a performance benefit! This also means that when theGraphicis rotated, the filter will not be aware of this, so the filter will rotate as well. Imagine as drop-shadow effect.Screen- This was the default mode before version 1.8.0 was released. In this mode the filter is rendered to theGraphicafter it is transformed into screne-space. This means that any changes or animations to the transform (or it's parents) will cause the filter to re-render which can become expensive. It has the advantage that it is possible to do some screen-aware options, such as clamping the filter to the edges of the screen, or extending an edge to the edge of the screen (for example in the Frame Filter component)
A summary of the differences:
| Feature | Canvas | Screen |
|---|---|---|
| Adjusting transform causes filter re-render | No (unless Canvas has per-pixel mode enabled) | Yes |